Knowlege is a treasure, but practice is the key to it.
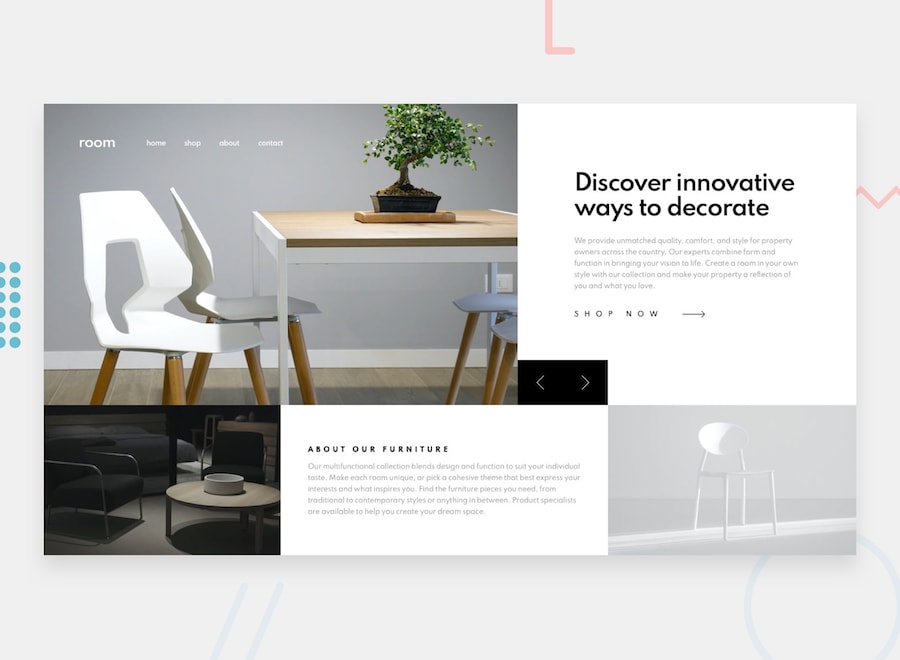
Room
Homepage
This small homepage challenge packs a big punch to test layout skills. There's also a slider in there to add a JS layer for extra practice.
show site
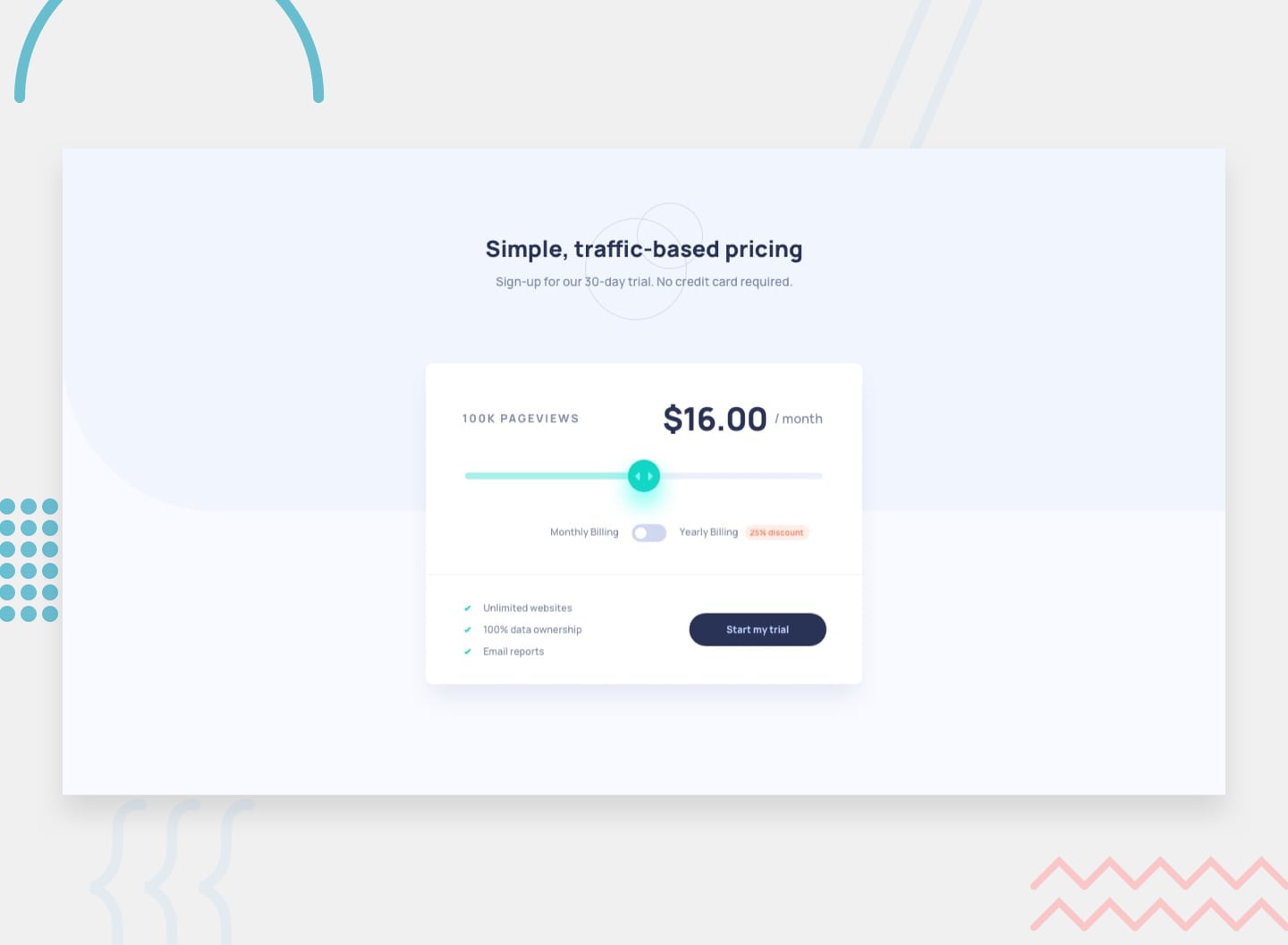
Interactive
pricing
component
In this project, I built out an interactive pricing component complete with custom range input slider and pricing toggle. Styling a custom range input slider across all browsers consistently is like a sliding nightmare, but also a great opportunity for practice!
show site
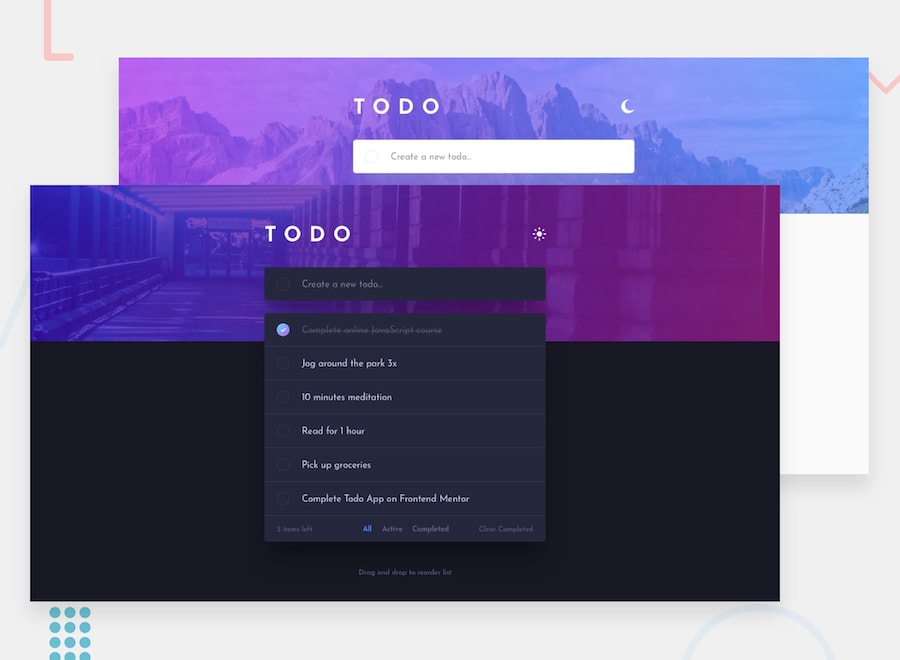
Todo app
The classic todo app with a few twists! This app includes a dark/light theme toggle and an option to sort the tasks by completed and uncompleted. I built this app with Vue.js. The tasks will be stored locally in your browser.
show site

Launch countdown
timer
This launch countdown timer was a fun one. Especially the flipping animation when time updates. I used easytimer.js for the countdown and GSAP for the animations.
show site
Easybank Landingpage
The landingpage was a nice practice of css layouting skills. I used Flex-Box and Grid for the layout. The animations are made with GSAP .
show site